Poznáte Facebook Sharing Debugger?

Už sa vám niekedy na Facebooku stalo, že sa vám zobrazil divný text či iný obrázok pri zdielaní stránky?
Pokiaľ chcete využívať Facebook ako reklamný kanál, mali by ste si dať záležať na správnom nastavení popisu a obrázku pre Facebook. Ak Facebook na zdielanej stránke nenájde správne tagy, použije to, čo mu ako prvé príde pod ruku.
Aj majster tesár sa utne
Dlho som si myslela, že zlé obrázky či popisy sú výsadou neskúsených blogerov, ktorí potom vyplakávajú v skupine WordPress Slovensko, ako im FB zobrazuje zlé obrázky.
No potom som uvidela zlý obrázok pre Facebook na stránke ProduktRoku.sk. Na stránke o produktoch roku 2016 sa zobrazuje na Facebooku logo s rokom 2014.
A pritom stačí tak málo…
Testovanie Facebook sharingu – čo sa teda zobrazí?
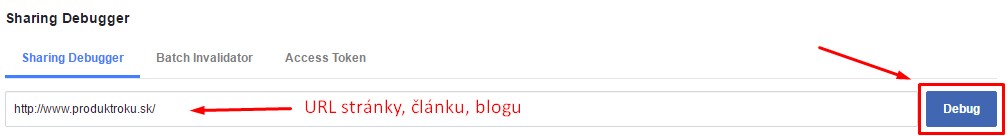
Dámy a páni, predstavujem vám https://developers.facebook.com/tools/debug/ – Facebook Sharing Debugger
Stačí zadať odkaz na vašu stránku, článok, blog a kliknúť na tlačidlo Debug. Následne sa vám zobrazí výsledok – všetky informácie, ktoré sa Facebooku podarilo získať zo stránky.
Ak sa pozrieme na výsledok pre stránku ProduktRoku.sk zistíme, že obrázok síce majú definovaný, ale je príliš veľký a preto sa nezobrazuje logo s rokom 2016.
Obrázok som upravil, ale na FB je furt starý
Častý problém, ktorý sa dá veľmi jednoducho vyriešiť. Vo výsledku analýzy Facebook Sharing Debuggera kliknite na tlačidlo „Scrape Again„.
Facebook cachuje všetky obrázky, ako aj obrázok vašej stránky. Ak sa zmení, musíte mu o tom dať vedieť. Následne sa načíta nový obrázok a ten sa bude zobrazovať všade, kde je vaša stránka zdieľaná.
Ako nastaviť správny obrázok pre Facebook?
Veľmi jednoducho.
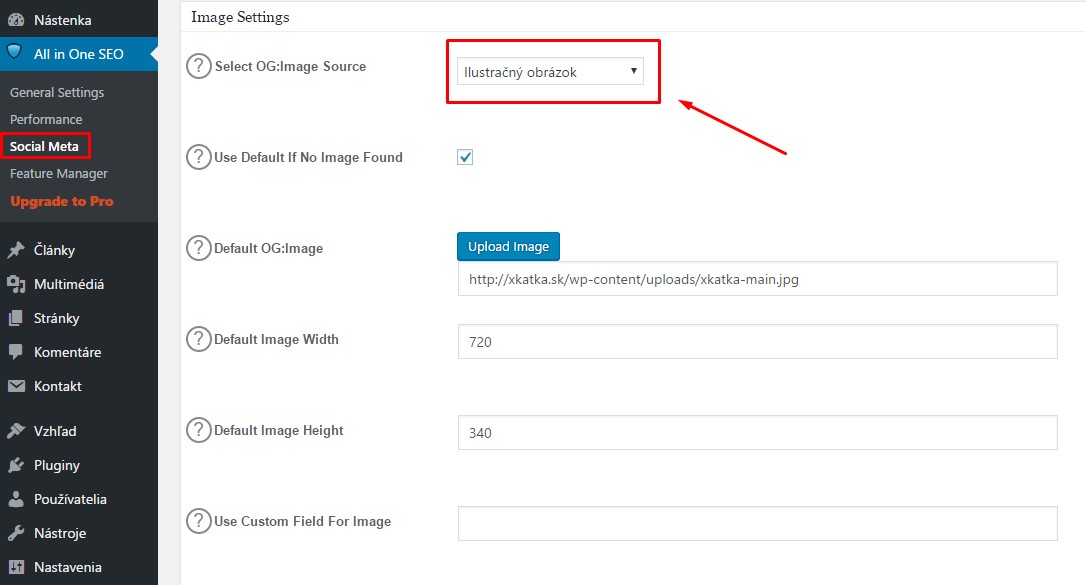
99% opýtaných chce, aby sa im pri zdieľaný zobrazoval ilustračný obrázok článku. Takže treba nastaviť aby og:image (meta tag pre Facebook obrázok) bol ilustračný obrázok.
Ak používate plugin All in One SEO pack, nájdete to pod Social Meta – Image Settings.
A odteraz sa vám bude zobrazovať váš ilustračný obrázok a vy pre to nemusíte ani pohnúť prstom.
Dajte si samozrejme pozor na to, aby váš ilustračný obrázok nemal viac ako 8MB ale bol väčší ako 200×200 pixelov ;)
Pre vlastný text používam „Zhrnutie„, ktoré nájdete priamo pod obsahom článku.
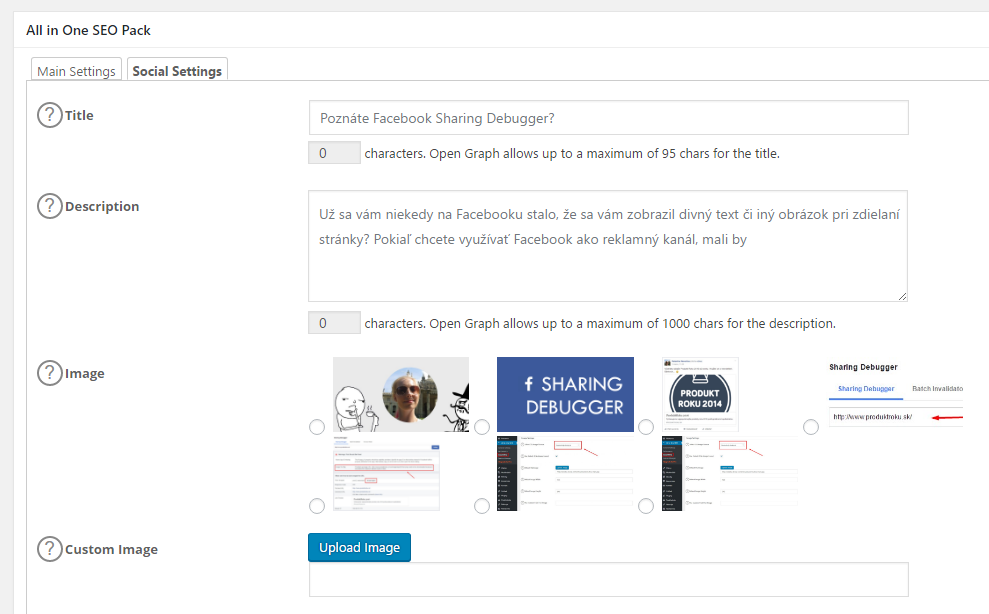
Nechcem ilustračný obrázok, ani zhrnutie – chcem to celé custom
No problém. Priamo v článku si viete nastaviť vlastný nadpis, popis aj obrázok pre Facebook ;)