Ako rýchlejšie nájsť produkt vo vašom sklade eshopu? (WooCommerce PRO tip)

Aj vám sa už stalo, že ste blúdili vo vašom sklade a hľadali ste produkt, ktorý si zákazník objednal? Skoncujte s nekonečným hľadaním. Pridajte si ku každému produktu vo WooCommerce aj konkrétnu pozíciu v sklade.
Problém:
Mám XY produktov a všetky vyzerajú rovnako. Sú umiestnené v priehľadných krabiciach, na ktorých je napísaný názov produktu. Bohužiaľ to však nestačí, keďže sú produkty veľmi podobné.
Zišiel by sa mi systém typu: [regál]-[polica]-[pozícia]. Napr. 1-A-8 a vedela by som rýchlejšie nájsť správnu krabicu a teda aj produkt.
Potrebujem LEN textové políčko, ktoré budem mať na detaile produktu, v zozname produktov, v objednávke a na faktúre. Nepotrebujem za tým žiadnu extra logiku.
Riešenie skladu vo WooCommerce
Nenávidím, keď ľudia inštalujú pluginy, aby pridali pár riadkovú funkcionalitu do eshopu. Preto je celé moje riešenie poskladané z PHP kódu vo functions.php. Nie je použitý žiaden plugin.
Krok 1 – vytvorenie políčka pri produkte
V prvom kroku vytvoríme niečo, čo sa volá „custom field“.
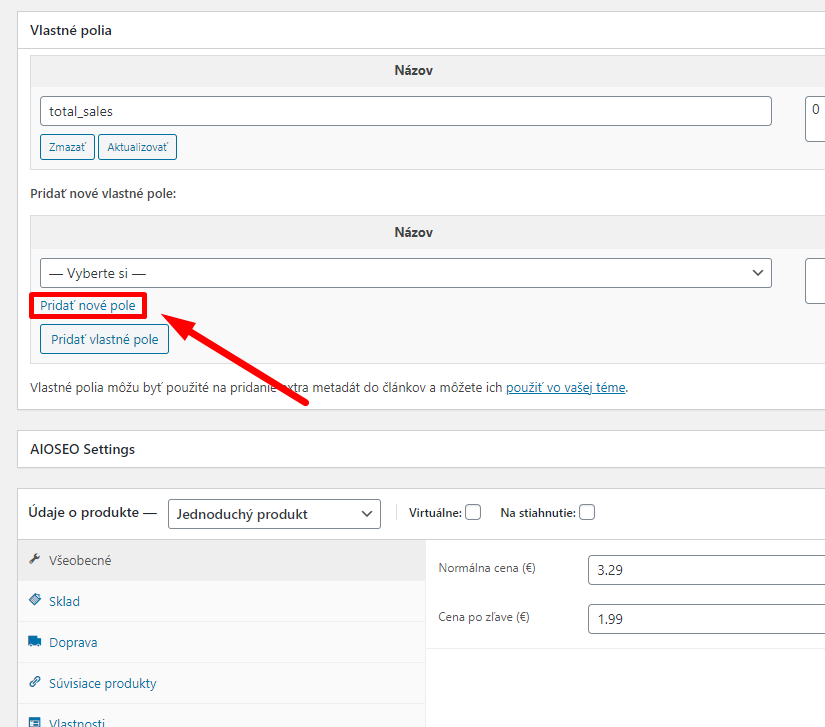
Začneme tým, že upravíte nejaký produkt. Úplne hore vpravo kliknite na „Možnosti zobrazenia“ a uistite sa, že máte zaškrtnuté „Vlastné polia„.
V nastaveniach pre Vlastné polia kliknite pod „Pridať nové vlastné pole:“ na odkaz „Pridať nové pole“ nad tlačidlom. Nezamotajte sa prosím. Kuknite screenshot. ;)
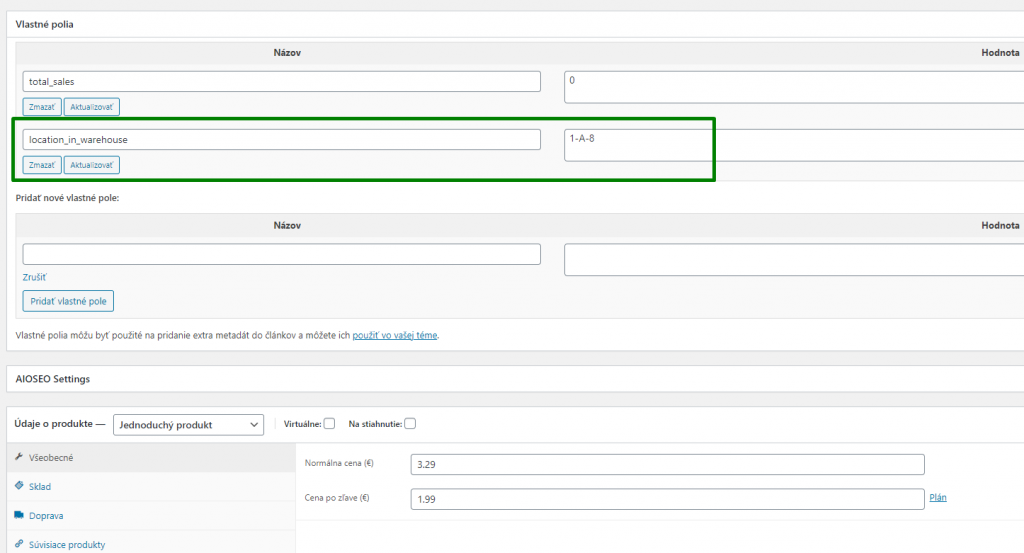
Do stĺpca Názov zadajte názov tohto políčka. Nepoužívajte diakritiku, veľké písmená, ani medzery. Predstavte si, že je to slug. Ja som si ten môj nazvala „location_in_warehouse“. Do druhého stĺpca si dajte hodnotu. Tá vaša hodnota poľa môže byť pokojne aj „u Jožka v skrini“.
Následne kliknite na tlačidlo „Pridať vlastné pole“.
A vaša hodnota sa uloží. Nezabudnite aktualizovať produkt.
Krok 2 – zobrazovanie v zozname produktov
Teraz to začne byť zaujímavé. Ideme v administrácii do Vzhľad – Editor tém.
Hore vpravo vyberte tému, ktorú máte momentálne aktívnu. Ak máte aktívnu child tému, vyberte child tému.
Vpravo pod Súbory témy nájdite a rozkliknite súbor functions.php. Na koniec súboru, pred znakom ?>, pridajte nasledovný kód:
add_filter('manage_edit-product_columns', 'my_columns_into_product_list');
function my_columns_into_product_list($defaults) {
$defaults['location_in_warehouse'] = 'Kde v prdeli to je?';
return $defaults;
}
add_action( 'manage_product_posts_custom_column' , 'my_custom_column_into_product_list', 10, 2 );
function my_custom_column_into_product_list($column, $post_id ){
switch ( $column ) {
case 'location_in_warehouse':
echo get_post_meta( $post_id , 'location_in_warehouse' , true );
break;
}
}Nezabudnite si location_in_warehouse zameniť za to, čo ste si vy zvolili ako názov poľa. Kde v prdeli to je? je zase meno stĺpca. Zmeny uložte a môžete sa ísť pozrieť do zoznamu vašich produktov. Tadááá.
Krok 3 – zobrazovanie na detaile objednávky
Ostaneme vo functions.php a pridáme kód:
add_action( 'woocommerce_before_order_itemmeta', 'add_admin_order_item_custom_fields', 10, 2 );
function add_admin_order_item_custom_fields( $item_id, $item ) {
// Targeting line items type only
if( $item->get_type() !== 'line_item' ) return;
$product = $item-> get_product();
$value1 = $product->get_meta('location_in_warehouse');
if ( ! empty($value1) ) {
echo '<table cellspacing="0" class="display_meta">';
if ( ! empty($value1) ) {
echo '<tr><th>' . __("Pozícia v sklade", "woocommerce") . ':</th><td>' . $value1 . '</td></tr>';
}
echo '</table>';
}
}Opäť si nezabudnite zmeniť location_in_warehouse za to, čo ste si vy zvolili ako názov poľa. Zmeny uložte. Odteraz budete vidieť vami zadanú pozíciu aj na detaile objednávky.
Krok 4 – zobrazovanie na faktúre
Postup a kód v tomto kroku platí len pre plugin WooCommerce PDF Invoices, ktorý používam na generovanie faktúr.
V prvom rade som si musela vytvoriť vlastný template pre faktúru. T.j. cez FTP som prekopírovala obsah priečinka plugins/woocommerce-pdf-invoices/includes/templates/invoice/simple do priečinku uploads/woocommerce-pdf-invoices/templates/invoice/simple.
Keďže používam šablónu micro, upravovala som súbor uploads/woocommerce-pdf-invoices/templates/invoice/simple/micro/body.php a to nasledovne:
Hneď na 4. riadku som upravila počet stĺpcov:
$columns_count = 5;
Za riadok 58, kde končí kód pre stĺpec SKU, som pridala 2 riadky, ktoré hovoria o mojom novom stĺpci Sklad.
<!-- SKU -->
<?php if ( $this->template_options['bewpi_show_sku'] ) { ?>
<?php $columns_count++; ?>
<th class="align-left"><?php _e( 'SKU', 'woocommerce-pdf-invoices' ); ?></th>
<?php } ?>
<!-- Warehouse -->
<th class="align-left"><?php _e( 'Sklad', 'woocommerce-pdf-invoices' ); ?></th>
<!-- Cost -->
<th class="align-left"><?php _e( 'Cost', 'woocommerce-pdf-invoices' ); ?></th>
A ešte treba do toho stĺpca dať aj hodnotu, takže za hodnotu SKU som pridala môj sklad:
<?php if ( $this->template_options['bewpi_show_sku'] ) { ?>
<td><?php echo ( $product && $product->get_sku() ) ? $product->get_sku() : '-'; ?></td>
<?php } ?>
<td>
<?php if ($product->get_meta('location_in_warehouse')){
echo $product->get_meta('location_in_warehouse'); }?>
</td>Opäť nezabúdame, že si treba zmeniť location_in_warehouse za to, čo ste si vy zvolili ako názov poľa.
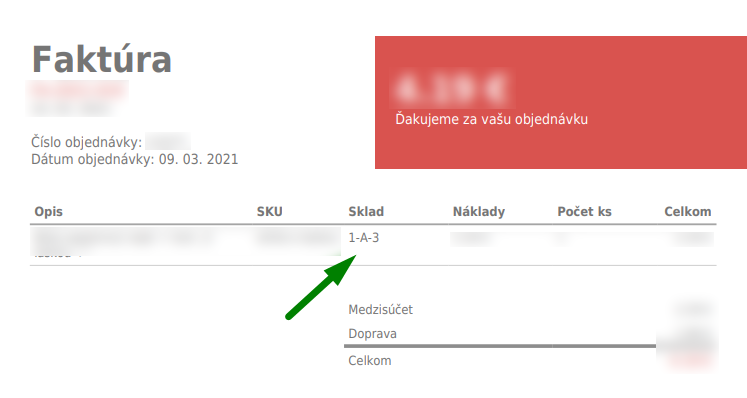
A výsledkom je nový stĺpec na faktúre :)